Project Comet is no more!
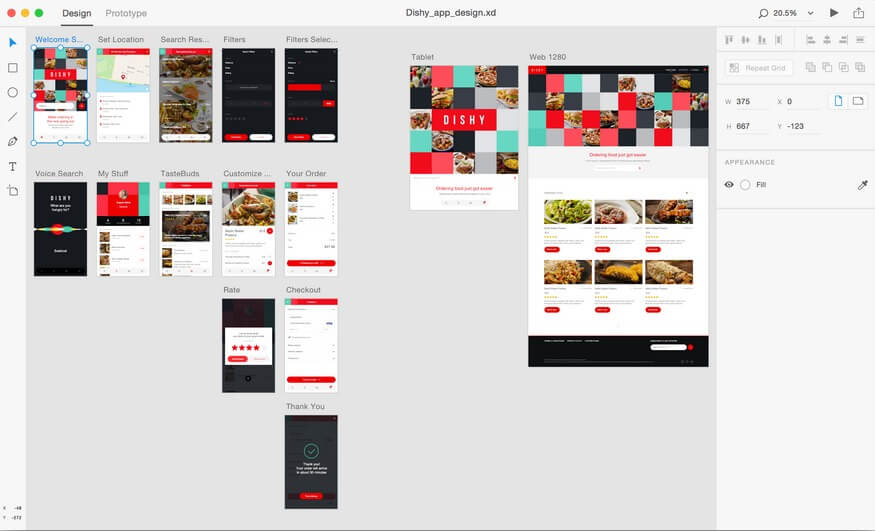
Well, it has now been materialized into Adobe Experience Design CC (or Adobe XD), a highly effective prototyping and design tool from Adobe. All this while, it was being developed under the name 'Project Comet', and now Adobe has finally released its preview version on March 14, 2016, for Mac OS. The Adobe XD preview version is an all-in-one tool for UX (user experience) designers that help them to create, design and wire together interfaces for websites, desktops as well as mobile platforms.
Adobe has taken several inputs from the designer community before the public release of Adobe XD preview version.
Now, they intend to take more valuable feedback from all, so that they can work further on this tool and fine-tune it. Adobe has already identified a few areas to work upon on their blog, based on the feedback received post-release of the Adobe User Experience preview version.
An important aspect to note is that Adobe has not released this UX tool as a replacement for any other tool. They have offered it as a comprehensive, lightweight and easy-to-use solution that supports the creation of wireframes, visual designs, and interaction designs, the ability to preview modifications in real-time, prototype sharing for instant feedback, and so on.
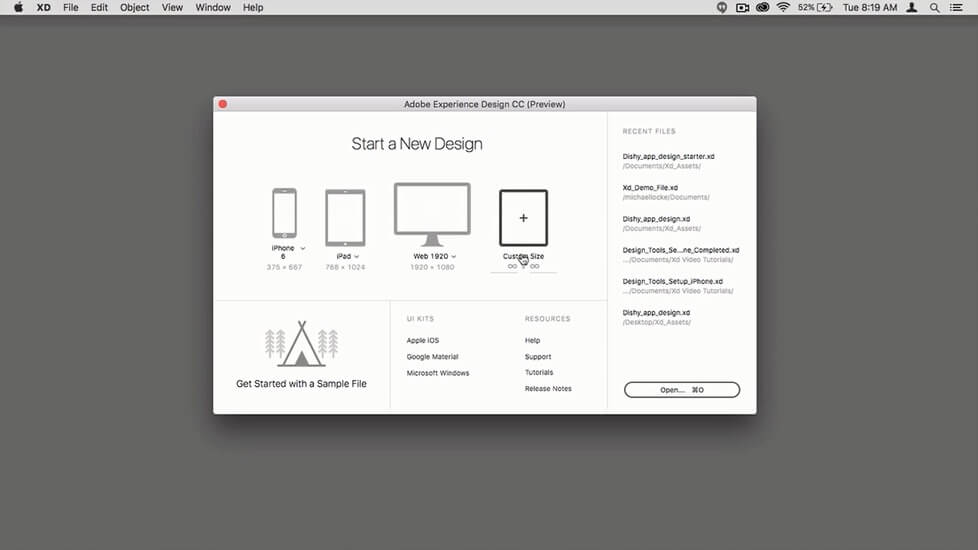
How to Download and Start Using Adobe XD?
If you are already itching to try out this new Adobe product, you can do so immediately.
All you need is an Adobe id, and then, you can simply download this UX tool from Adobe.com. Alternatively, you may even be able to get hold of this preview tool from the Creative Cloud desktop application. Once you install this Adobe XD tool, you can use it for free on your Mac OS X, during the entire preview period and share your valuable feedback with the Adobe community.
Features Packed Inside Adobe Experience Design CC
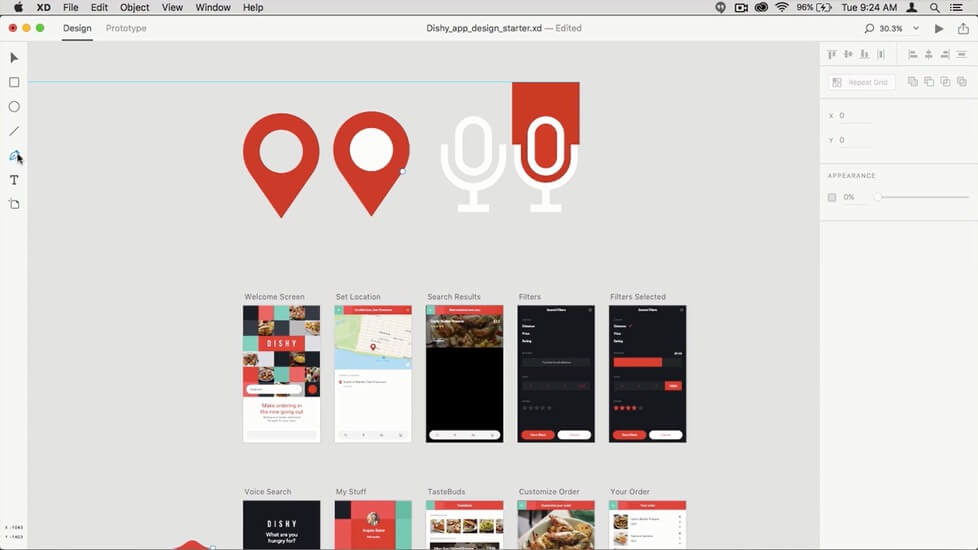
The Adobe XD offers various drawing and layout tools like shapes and Repeat Grid that help you to speed up the website design process and create graphical layouts for mobile apps as well as the web.
For example, with the Repeat Grid, you can choose any asset in a wireframe and get it replicated vertically or horizontally, for as many times as you wish.
The key feature of this grid is that all the spacing and the styles would remain intact.
You can try out designing dynamic layouts as the app platforms (like Android, iOS, Windows) comes built-in with the user interface elements such as images, buttons, fonts, color palettes, etc. Clearly, the design process is not only fast but also streamlined better-enabling designers to create interactive designs, wireframes, visual designs, etc., within the app.
It allows you to create interactive prototypes by adding interactions as well as animations.
These prototypes help you to validate the actual user experience. The prototyping process is simplified to an extent as you can easily switch between prototype and design modes without leaving the app.
Another example of the prototype simplification attempt is the availability of the drag-and-drop auto masking image box to quickly mask out an image, instead of the long process involving manual insertion, measurement, and masking.
The XD tool also extends support for getting together existing elements of Adobe Illustrator, Photoshop and Sketch. It offers the 'live preview' option (desktop preview mode to be precise), allowing your changes to be viewed in real-time.
As a designer, you need not make any assumptions about how your changes would look. Instead, such live preview option empowers you to instantly check your modifications.
As mentioned earlier, there is also a dedicated prototype viewing mode that allows you to test the interactive options like buttons. The designers can also upload the fully functional prototype to the web, thereby making it available for remote viewing and validation. You may also share the link to your prototype designs with others and get their valuable inputs for further modifications.
Clearly, Adobe has offered a niche tool to make things really easy for all the UI and UX designers. Our creative team has already started using the tool and they are loving it. We are using it for creating mobile and web prototypes as well as designs. Business analysts love it because it's completely visual and now instead of writing long docs explaing the flow, they can now directly get to work.
If you have tried out this tool as well, please do share your experiences below. Currently, it is only available for Mac OS, and Adobe claims to release the Windows version sometime this year too.