It is no surprise that software development has become essential for businesses to build their online presence. Whether it is a website or a web application or a mobile app, businesses today need to stay connected to their customers through the web.
The idea of creating a new product can be quite exciting, but it comes with plenty of challenges that lie ahead for businesses while deciding upon the right technologies, tools, languages etc, to meet their product requirements.
Have you ever been in the situation where you have a brilliant product idea and ready to start with product development but are overwhelmed by the technology options to choose from? How do you know which one to pick? Which one of them helps you boost revenues? Or which one is the more time-taking. Is it scalable? And above all, how much do they cost?
So, pack your bags and let’s have a smooth drive through all the most popular technologies and frameworks ruling the development industry.
This guide won’t just tell you which specific existing technology you can choose, but provide you with the key elements to evaluate in order to choose one and not regret your choice.
Chapter 1
What Is Digital Product?
The evolution of advanced tech empowers businesses to develop the most innovative digital products that adds value to the customer and provides inevitable experience to them.
This chapter will tell you what is a digital product and what all things you should consider when developing a digital product.

A product is something created through a process that adds value to the market. In software terms, a software product is nothing but a software system that undergoes software development lifecycle process and at the end is delivered to the end-customer with proper documentation and installation of the system.
In simple words, a software product is made to be sold to users, and users pay for them to use it.
Read also: Supercharging Your Digital Product:What all you need to know?
Categories of Software Products:
Software products fall into two broad categories:
-
Commercial off-the-shelf products:
Generic products are the stand-alone systems that are developed by a production unit and sold to the customers in the market who are willing to buy them.
-
Customized Products:
Customized products are the specialized systems that are developed to satisfy the requirements of a particular customer or a company.
Why is there a Need for Digital Products?
Here is the compiled list to showcase the reasons why developing digital products are more preferred than physical products by businesses.
Minimum overhead costs
Developing a digital product requires far less overhead than physical products – no physical storage, manufacturing, packing, or shipping and handling costs, for example. With the development of a digital product, many things can be fully automated, from customer experience and functioning to the digital delivery of your products.
Digital products can be easily updated
Digital products can be updated easily as technology changes. They can be used endlessly.
Direct communication
Digital products offer unique ways to communicate directly with your customers and even build entire communities around your products. It’s enticing, easy, and effective for customers to sign up for a mailing list or newsletter in exchange for immediate access to digital. Businesses can utilize social media and/or create an open forum for customers to ask questions if needed.
Journey of a Successful Digital Product
Software product development is not a one-step process. It is an entire lifecycle that includes all stages and sprints where processes and tasks are divided and managed by agile teams that are focused on accomplishing a single goal that is product development that serves customers’ needs. Product development requires a collaboration of exceptional talent, the best tech stack, and cutting edge technology expertise.
- Ideation & Concept: This step includes the ideation of the software product and creates a roadmap to achieve the milestones.
- Wireframe & Prototyping: At this point, businesses start wireframing and create an MVP model.
- Technology Selection: The best tech stack is chosen that best fits your business requirements.
- Product Development: Necessary steps are taken and initiate Product development collaborating all the agile teams in-house and remote.
- Agile Development: Following the agile practices and development process is divided into sprints and iterates as required.
- Quality Assurance: Ensuring best coding practices is followed with maintaining quality standards and eliminating the chances of bugs
- Cloud & DevOps: Creating a fully automated cloud and DevOps environment.
-Jul-16-2020-05-12-36-65-AM.png)
The basic fundamentals of developing your own product are the same today as they've always been. You still need a great idea and the passion to launch it. The upcoming technologies, tools and frameworks have empowered the software development process.
The evolution of advanced tech in the rapidly transforming digital era facilitates businesses to develop the most innovative solutions that improve their future business growth and revenues.
Features of a Successful Digital Product
A product requires a myriad of elements to become a successful and reliable digital product. The software or a product built should fulfil its customer's demands and deliver an inevitable experience to them.
Supreme quality software products are addictive. They not only solve user’s problems but also create seamless and flawless experiences for them.
Let’s dig out what all features make successful software products:
User experience
One of the things that make a software product successful or unsuccessful in the market is the seamless user experience. Providing a seamless user experience across multiple touchpoints to the customers adds value and trust to your business.
Consistency
A great software product should be consistent enough to rule the market. Consistency in design interfaces makes the products easy to follow. Consistency in design, data visualization and operations are highly desirable for a software product.
Reliability
Great software products are completely reliable. A product that works seamlessly without any interruptions and with complete predictability builds trust. The reliability of a software product is extremely crucial for its success and mass adoption.
Adaptability
The software products are adaptable to new environments and user needs. The adaption of new technologies is necessary for products to grow faster. With this, digital products keep pace with the latest tech trends.
Read also: Digital Experience-Transforming Buzzword To Value Creation
Read also: Top 10+ Web Development Agencies To Outsource Your Projects In 2024
Performance & Scalability
The performance of a software product is very important for the user experience. Today the best software products are built to create smooth interactions with users and reduce application wait time. Successful software products also scale well with growing users and adoption.
Change the way industry operates
The top software products change the way industries operate. Skype transformed the way people do business. Uber transformed the way people commute, AirBnB changed the travel industry. The top software products not only make things more efficient, but many times drastically change the way industries operate.
Why Does Choosing The Right Technology Matter For Businesses?
A business can experience substantial growth in a short period of time with the right technology set. Today, technology is part of business innovation. The ability to find out-of-the-box technology solutions to satisfy customer demands and deliver inevitable customer experience allows a company to grow faster and stay ahead in this competitive environment.
Check out the reasons why choosing the right technology is important.
Delivering the product faster
Every business needs to launch its product into the market as soon as possible so that they can get quick feedback from end-customers. Picking the right technology or framework set helps businesses to deliver the product faster to the customers.
Saves Additional Costs
Who don’t want to escape from the additional costs that incurs in the product development process. The robust framework that perfectly fits your business requirements helps you to get away from additional costs such as training cost, software support, etc.
Read also: How A Technology Partner Can Help Startups Overcome Challenges
Improved Product Scalability
The right technology facilitates enterprises to gain product scalability. A scalable product can be expanded to meet changing levels of demand. Successful software products scale well with growing users and adoption.
Focus on automation
Automation is what all businesses need when developing software products as it eases the process and ensures timely deliverables. The right technology provides businesses with high automated features.
Right Technology is a key to success
The right technology helps entrepreneurs to gain energetic business visionaries. The ability to find the right technology-solutions to develop business solutions allows a company to make instant decisions when dire challenges arise.
A Glance At Software Development Frameworks
A software development framework is a platform that helps developers to develop software applications and lets them focus on high-functionality of the application
A framework may include predefined classes and functions that can be utilized to process input, manage hardware devices, and interact with system software as well. The framework helps to streamline the development process. There are two types of frameworks i.e. Front end and back end.
The front end is a “client-side” programming. It is that part of the application that interacts with the users. It is surrounded by dropdown menus and sliders, is a combo of HTML, CSS, and JavaScript being controlled by your computer’s browser. Front-end developers make use of front-end languages such as Angular, React, node.js to develop appealing and eye-catching websites.
The back end is also referred to as “server-side” programming.
The back end framework is all about the functioning that happens in the back end and reflects on a website. It can be when user logging into your account or purchasing a product from an online store.
A backend developer performs all backend operations that focus on databases, scripting, and the architecture of websites.
Most used libraries, frameworks, and tools among developers
-Jul-16-2020-05-12-37-67-AM.png)
Development frameworks provide tools and libraries to software developers for building and managing web applications faster and easier. All the frameworks mostly have one goal in common that is to facilitate easy and fast development.
But, before that, let’s see why these frameworks are needed?
- Frameworks help application programs to get developed in a consistent, efficient and accurate manner by a small team of developers
- An active and popular framework provides developers robust tools, large community, and rich resources to leverage during development.
- The flexible and scalable frameworks help to meet the time constraints and complexity of the software project.
And so on….
In addition to this, check out some of the advantages of using a software framework:
- Secure code
- Duplicate and redundant code can be avoided
- Helps consistent developing code with fewer bugs
- Makes it easier to work on sophisticated technologies
- Applications are reliable as several code segments and functionalities are pre-built and pre-tested.
- Testing and debugging the code is easier and can be done even by developers who do not own the code
- The time required to develop an application is less
Factors to be considered when choosing a framework:
Let’s check out some factors to be considered when choosing a framework for your product development:
Popular Technologies
When choosing a framework for your software development, trending technologies to be taken into consideration. See what all are the trending frameworks dominating the market.
Time taken on code implementation
Business enterprises can choose the type of framework that provides them faster coding implementation. The time taken for coding should be less as it helps to get results fast.
Code maintenance
Choosing the right framework from the point of view of maintenance of code can have an impact on its longevity. If it’s not possible to easily enhance, maintain, and expand the code then it may not be useful in the long-term.
Community support & documentation
Consider the framework that has huge community support and rich-documentation methods. It helps in faster development of rich web applications.
Learning curve
You often hear that a particular application has a steep learning curve, when you are learning a new framework or technology. Steep learning curve means that you'll get up to speed on that application as fast as possible. A steep learning curve framework helps you to understand a bit faster.
Chapter 2
Front-End Frameworks
Web Development industry is wide and dynamic that keeps on changing as new technologies evolve.
The frontend frameworks are all set to speed your workflow, boost productivity without sacrificing quality or functionality.
This chapter tells you what all are the front-end technologies a businesses should consider.

The front end is also called “client-side” programming. It is what happens in the browser.
The front-end of an application is the interface where users first interact with. The interface is comprised of dropdown menus and sliders, links, mix elements of HTML, CSS and JavaScript.
Frontend frameworks also referred as “CSS frameworks” are the pioneer blocks of the software development process. They have pre-written, standardized code in files and folders.
Front-end developers are responsible for a website’s front-code code and the architecture of its immersive user experiences. The developers make use of front-end languages such as HTML. CSS and JavaScript to develop appealing and eye-catching websites.
Front-end developers work closely with designers or user experience analysts to bring mockups, or wireframes, from development to delivery. Experienced front-end developers can also identify specific issues in user experience and provide suggestions to influence the design.
Also Read: Top 10 JavaScript Frameworks in 2020 For Front-End Development
-Jul-16-2020-05-12-37-49-AM.png)
The software development companies love these frameworks and leverage each of their features to create impeccable and pleasing designs for the front end. Enterprises, startups, SMEs & SMBs, use these trending frameworks and latest versions to get their apps built around them. And that’s how they succeeded!
Angular
Angular is a powerful open-source front-end framework initially released in 2010 and based on Typescript designed for developing web applications. It comes under the MEAN tech stack and at the same time provides a wide range of code editors. It comes with detailed documentation but has a steeper learning curve.
The latest version of the Angular framework is Angular 9 released on February 6, 2020. It migrates all applications to use the Ivy compiler and runtime by default.
Features
The following features characterize Angular as a front-end development framework:
-
Make robust designs for Angular projects
-
Develop impeccable user interfaces for Rich Internet Applications
-
Ensuring high performance of single-page applications across all platforms
-
Implementation of product analysis and development tasks of complex nature
Read also: Angular 9 To Release Soon: What You Need To Know
Pros
The following points highlight the advantages of Angular front-end framework:
-
Supports two way faster and easier data binding
-
Directives allowed developers to assign special behaviors to the Document Object Model (DOM), permitting engineers to create dynamic and rich content with HTML
-
Supports improving server performance by reducing the burden from server CPUs
-
Facilitates fast-loading responsive web designs, and seamlessly-navigating websites and apps.
Read also: Angular9 VS Vue3: Which is the best choice for 2020?
Cons
The following points showcase the disadvantages of Angular front-end framework:
-
Dynamic applications didn’t always perform that well. Difficult SPAs could be troublesome to utilize due to their size.
-
Down learning curve
-
For some users, TypeScript can be a barrier rather than an advantage
-
Scopes can be complex entities to handle if it is your first experience with Angular
-
Extremely time-consuming if you are unfamiliar with the Model-View-Controller architectural patterns
React
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It is used for developing lightweight applications with flexibility, responsiveness, and extensibility. React was initially released in the year 2013.
It is a powerful library that fetches rapidly changing data. Its main function is data rendering. The DOM of the web page is what the ReactJS targets.
The latest version of React framework is React 16.9. It involves new features, bug fixes, and new deprecation warnings to help prepare for a future major release.
Features
The following features characterize React as a front-end development framework:
-
The virtual DOM is a lightweight copy of the original DOM. Includes all the properties of the real DOM.
-
Supports one-way data-binding which means that the data flows in one direction throughout the whole application. This gives better control over it.
-
ReactJS is component-based. Component logic is written in JavaScript rather than templates, so it is easy to pass the data through the app and keep the state out of the DOM.
Pros
The following points highlight the advantages of React front-end framework:
- Virtual DOM delivers an inevitable user experience to the users.
- It relies on a virtual DOM and re-render only what has really changed, hence better performance-wise
- Helps tight binding of values or handling of local variables vs global variables
- One-direction data flow provides a stable code
Cons
The following points showcase the disadvantages of React front-end framework:
-
Integrating with some of the MVC frameworks would require one to be aware of what configuration changes to go through.
-
There is no time left for developers to write detailed instructions as the technology is updating and accelerating fast. So, they usually write their own documentation for specific tools used in current projects.
-
React uses JSX extension, which allows the mixing of HTML with JavaScript.
-
The learning curve for the developers is quite high, ReactJS should not be the first one to start with for any new WEB developers.
Read also: Top 10 JavaScript Frameworks In 2020 For Front-End Development
React Native (Mobile Apps)
React Native was launched in 2015 and found great popularity by a huge community support today. React Native is a JavaScript framework for developing mobile applications that can run natively on both Android and iOS. It is based on ReactJS, developed at Facebook, which is a declarative, component-based framework for developing web user interfaces (UIs).
React Native Framework helps developers build engaging, scalable and reliable mobile applications using JavaScript. Most companies love to build React Native apps as it helps to write code once and thus saves development time.
Both React tools are highly popular: when developing applications, ReactJS and React Native were the 4th and 21st most-starred repositories on GitHub.
Facebook has launched the latest version of React Native labelled as Version 0.60. The latest update of React Native 0.60 comes with Accessibility improvements, Cocoa Pods for iOS, fresh start screen etc.
Features
The following features characterize React Native as a front-end development framework:
-
Creates truly native apps and doesn't compromise on your users' experience. It provides a core set of platform-agnostic native components like View, Text, and Image that map directly to the platform’s native UI building blocks.
-
React Native uses JSX, an XML markdown language for developing User Interfaces that replaces HTML and CSS.
-
Ul components are compiled into native platform-specific components which create a fast and familiar experience for end-users
-
It uses underlying web technology, screens in the application can be reloaded reflecting code changes nearly instantly throughout development.
-
React components interact with native APIs via React’s declarative UI paradigm and JavaScript. It facilitates native teams to work faster.
Pros
The following points highlight the advantages of React Native front-end framework:
-
Helps to reduce the cost of the app development as the developers don’t need to use separate codes for both platforms.
-
It facilitates cross-platform apps and can be developed via using a single codebase for both platforms simultaneously, which increases its popularity even more.
-
The framework provides numerous ready-to-apply components that can accelerate the app development process.
-
The apps are compiled into native code. It enables it to work on both the operating systems and functions the same way with no lags at all.
-
React Native renders its support for the third-party plugins offering a couple of options that include native modules and JavaScript modules.
Cons
The following points showcase the disadvantages of React Native front-end framework:
-
React Native is a newbie as compared to other Android and iOS programming languages. It is still in its improvement stage and this can have a negative impact on the apps.
-
It is not fit to use for the computation of the intensive apps and yet again, the responsibility for this drawback falls on JavaScript.
-
It is quite difficult to learn the framework especially if you are a newbie in the app development industry. It happens because of the JSX where the HTML element gets joined with JavaScript.
Brands Using Front-end Frameworks

Comparing Popular Front-end Technologies
Now, moving forward, let’s compare two of the most popular front end frameworks, and also address their history, key differences, core languages recommended (TypeScript and JavaScript) and so forth. Overall, these technologies have made it much easier for developers to reuse, refactor, and maintain code by dividing things into modules/components.
3.4.1 Angular Versus React


Angular and React are aptly described as Powerful JavaScript frameworks and Popular JavaScript libraries to strike a very concise comparison. The given table showcases a quick comparison between the two frameworks:
| Factor | Angular | React |
|---|---|---|
|
Owner |
|
|
|
Definition |
Angular is a JavaScript framework written in TypeScript released in September 2016. | React is a JavaScript library developed and maintained by Facebook released in March 2013. |
|
Architecture |
Angular is a full-fledged MVC framework. | React is merely a JavaScript Library. |
|
DOM Type |
Angular opted to use a regular DOM. | React makes use of virtual DOM. |
|
Data binding |
2-Way data binding | 1-Way data binding |
|
UI Suitability |
SPA with single view at a time. | SPA with multiple views at a time. |
|
Support |
Detailed documentation with larger learning effort. | Lesser official documentations but easier for a basic knowledge. |
|
Latest Version |
Angular 9 | React 16.9.0 |
Chapter 3
Back-End Frameworks
Interactive and customer-centric websites are now considered a critical component for any business to stay competitive.
This chapter will tell you about all the trending backend frameworks that helps you create dynamic and powerful web applications with clean, portable and well-documented code.
.png?width=373&name=04-img%20(1).png)
The back end is also called “server-side” programming. It is what happens in the backend.
The back-end activities happen when performing any action on a website. It can be when user logging into your account or purchasing a product from an online store.
A backend developer performs all backend operations that focus on databases, scripting, and the architecture of websites.
The code written by back-end developers helps to communicate the database information to the browser.They utilize tools to create or contribute to web applications with clean, portable, well-documented code.
The backend framework, also termed as server-side web frameworks that create applications with which users can easily interact with and perform some actions. Server-side web frameworks make it easier to write, maintain and scale web applications.
They provide robust tools and huge libraries that simplify common web development tasks, including routing URLs to appropriate handlers, interacting with databases, supporting sessions and user authorization, formatting output (e.g. HTML, JSON, XML), and improving security issues.
The backend communicates with the front-end, sends and receives information to be showcased on a web page. Your new website will need to have additional backend components to make it a dynamic web application.
Also read: Why Laravel is the PHP framework for Startups
-Jul-16-2020-05-12-37-58-AM.png)
Node.js
Node.js is a cross-platform runtime environment and library for running JavaScript applications outside the browser. It is used for creating fast and scalable networking web applications. It is open-source and free to use. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
Node.js also provides a rich library of various JavaScript modules which simplifies the development of web applications using Node.js to a great extent.
Node.js 14 replaces Node.js 13 as our current release line. Node.js 14 will be the Current release for the next 6 months and then promoted to Long-term Support (LTS) in October 2020.
Features
The following features characterize Node.js as a back-end development framework:
-
Being built on Google Chrome's V8 JavaScript Engine, the Node.js library is very fast in code execution.
-
Node.js applications never buffer any data. These applications simply output the data in chunks.
-
All APIs of the Node.js library are asynchronous, that is, non-blocking. It simply means a Node.js based server never waits for an API to return data.
-
The framework utilizes a single-threaded model with event looping. It helps the server to provide responses in a non-blocking way making it highly scalable.
Pros
The following points highlight the advantages of the Node.js back-end framework:
-
Node.js is supported by the Google V8 engine which has the power to execute at the same time in the frontend using JavaScript.
-
It is open-source, friendly, and easy to use.
-
Node.js can help you use the web app and the server easily. This is because you have the same code which runs in the server-side end and as well as the same code which runs on the client-side.
-
Powerful server-side applications can be built with Node.js.
Cons
The following points showcase the disadvantages of Node.js back-end framework:
-
Node.js’s API or the application programming interface keeps changing continuously. It isn’t consistent at all.
-
The framework makes you write the code from scratch. It may lead to low productivity.
-
Node.js doesn’t support multi-threaded programming yet. It is able to serve way more complicated applications than Ruby, but it’s not suitable for performing long-running calculations.
ASP. NET
ASP.NET is an open-source, server-side web application framework designed for web development to produce dynamic web pages. It was developed by Microsoft to build dynamic websites, applications, and services.
ASP.NET applications are built using the extensible and reusable components or objects present in the .Net framework. These codes can use the entire hierarchy of classes in the .Net framework.
The framework is used to produce interactive, data-driven web applications over the internet. It consists of a large number of controls such as text boxes, buttons, and labels for assembling, configuring, and manipulating code to create HTML pages. The latest version of the ASP.NET framework is 4.8 released on April 18, 2019.
Features:
The following features characterize ASP.NET as a back-end development framework:
-
ASP.NET applications can run on multiple platforms such as Windows, Linux, and Mac.
-
ASP.NET allows us to include packages that your need for the application. This ultimately improves performance and scalability.
-
It allows you to build a class library that can be used with other .NET frameworks such as .NET Framework 4.x or Mono. Hence, a single code base can be shared across different frameworks.
Pros
The following points highlight the advantages of the ASP.NET back-end framework:
-
It reduces coding time, especially when developing big applications.
-
It delivers enhanced performance and scalability.
-
ASP.NET follows the MVC architecture, which allows for separate input, process and output of the application.
-
The framework comes with an incredibly rich toolbox through its Visual Studio integrated development environment. It helps developers to create applications very quickly with features like drag-and-drop server controls, WYSIWYG editing and automatic deployment.
-
It also comes with features like just-in-time compilation, early binding, native optimization and caching services.
-
ASP.NET can help you develop secure applications through built-in Windows authentication and per-application configuration features.
-
The framework language allows for easy cross-platform migration, configuration, and deployment services.
Cons
The following points showcase the disadvantages of the ASP.NET back-end framework:
-
ASP.NET is costly, as it includes costs like SQL Server licenses, Visual Studio licenses, Windows server licenses, etc. This leads the hosting providers to charge an extra cost for their services.
-
The documentation of the framework is not as good as you want it to be, and when you build MVC apps, you could face issues.
-
The configuration settings in an ASP web application are obscure and stored in the IIS Metabase. You need utilities like Internet Service Manager to access the Metabase, as it is stored in the proprietary format on the server machine.
.png?width=381&name=ASP-NET-Usage-Statistics%20(1).png)

Laravel
The PHP framework, Laravel is free and open-source. It comes with API support and holds a decent amount of packages that could extend its reach. The source codes are available on GitHub under the MIT license.
The applications developed with the Laravel framework ensures elegance, simplicity, and readability. Its large community assures the resolution of programming problems and issues in the minimum time possible. In addition, it also offers informative blogs, online forums, and expert opinions for hassle-free coding.
Features
The following features characterize Laravel as a back-end development framework:
-
Its inbuilt lightweight templates help you create amazing layouts using dynamic content seeding. Laravel framework creates innovative designs of a simple layout with different sections.
-
It allows developers to build responsive, modular, and handy web apps.
-
The MVC architecture allows better documentation, improved performance and has multiple built-in functions.
Read also: List Of Top PHP Frameworks You Can Use In 2020
Pros
The following points highlight the advantages of the Laravel back-end framework:
-
Laravel incorporates all the latest PHP features like namespaces, overloading, anonymous functions, interfaces, and shorter array syntax.
-
Each version of the framework was released with appropriate documentation, featuring comprehensive and easy to understand descriptions when it comes to classes, approaches and code types. Such detail-oriented documentation is what makes the framework really developer-friendly.
-
Shortening the entire development cycle saves teams’ time and money, and enables developers to become more productive.
-
Laravel is an MVC framework, which means that developers don’t need to use the old methods of writing entire PHP and PHP codes in the same files.
Cons
The following points showcase the disadvantages of the Laravel back-end framework:
-
When compared to other frameworks such as Ruby on Rails and Django, Laravel has limited inbuilt support due to it being lightweight.
-
Reverse routing methods is quite complex.
-
Low Community support of laravel framework.
Yii
The Yii PHP framework is an open-source framework used for building reliable web applications. It is designed with the Model-View-Controller pattern. The framework has inbuilt security features to develop robust applications.
Yii framework facilitates customization of applications with rapidly changing business requirements. The data migration facilitates you to upgrade/downgrade application versions.
This web development framework comes with the in-built component-based model, database abstraction layers, event-driven programming features, and modular application architecture.
Features
The following features characterize Yii as a back-end development framework:
-
Yii framework has several security components that have several methods which help to create a more secure application.
-
Every part of the Yii framework is highly extensible.
-
It provides several tools to enhance the speed of application. It offers the highest number of requests per second.
-
It supports a model-view-controller pattern to separate the codes.
Pros
The following points highlight the advantages of the Yii back-end framework:
-
It is the fastest available framework for developing large-scale applications. Its seamless and faster performance make it suitable for developing forums, e-commerce frames, content and data management systems, and much more.
-
Its architecture helps the developer to craft a smart website keeping its database servers isolated from the users and helps the developer to build effective web applications.
-
The uniquely designed controller helps to link different libraries and packages, eventually decreasing the programming load from the developer.
-
It allows the third-party interface, thus allowing different frameworks to be merged with Yii, making it more powerful than any other framework present today.
-
It gets easy to debug the program because of its simpler code format. Also, the OOPs allow the developer to add different extensions and widgets as per requirement.
Cons
The following points showcase the disadvantages of the Yii back-end framework:
-
The Ajax features are not well-drafted or built, and so, developers have to use JavaScript when needed compulsorily.
-
Yii seeks greater attention from the developer while developing the application, as one mistake and the program can get oversized.
-
Learning Yii requires quite enough knowledge about PHP language, programming skills, and the different add-ons it comes with. Sometimes it gets boring and difficult for beginners to learn from it.
-
It is largely dependent on the static methods, the one many of the developers stand against.
CodeIgniter
CodeIgniter is a PHP framework that develops web applications faster. The framework owns rich libraries for developing connections to the databases and performing other operations.
It enables PHP code easy to use and helps develop engaging, seamless and dynamic websites in a short period of time. It makes your web more robust and your code easier to read and maintain. Most businesses today chooses PHP for developing enterprise applications.
Features
The following features characterize Codelgniter as a front-end development framework:
-
CodeIgniter has components for sending email, database management, session management and many more.
-
CodeIgniter has a shorter learning curve.
-
The source code length of the CodeIgniter framework is almost 2MB. Deployment and updation are quite easy in it.
-
The built-in features of the framework work independently without relying on other components. It is easy to maintain and upgrade.
-
CodeIgniter framework uses the Model-View-Controller to separate the data, business logic, and presentation.
Pros
The following points highlight the advantages of the Codelgniter back-end framework:
CodeIgniter is designed as a lightweight PHP framework. The very small footprint makes CodeIgniter faster than other widely used web frameworks for PHP.
The clear documentation and robust community support further make it easier for PHP programmers to use CodeIgniter for the development of a variety of web applications.
Unlike other PHP frameworks, CodeIgniter does not force PHP programmers to implement a model-view-controller (MVC) pattern. But it still encourages developers to speed up the development of large and complex web applications by implementing MVC in a different way.
-
CodeIgniter further helps programmers to speed up web applications by implementing both page and database caching. It reduces server load by allowing developers to cache web pages in their fully rendered state.
-
CodeIgniter makes it easier for programmers to write secure PHP applications by providing a number of features.
Cons
The following points showcase the disadvantages of the Codelgniter front-end framework:
-
CodeIgniter does not support the modular separation of code by default. Developers need to put time and effort to update the code.
-
The developers can extend and customize the native libraries by extending the native classes.
Django
Django is a popular Python framework that is based on MVT (Model View Template) design pattern. It is quite popular due to its faster development of applications in a limited time and effort.
Django makes it easier to build better Web apps more quickly and with less code.
Features
The following features characterize Django as a back-end development framework:
-
It ensures that the deliverable is efficient as well as cost-effective. It is the best fit for projects having tight deadlines and where time is a priority.
-
It has a robust security system in place. Its user authentication system provides a safe way to manage user accounts and passwords.
-
It delivers fast loading pages as well as processes data in a very short span of time.
-
It takes care of user authentication, site maps, content administration, and RSS feeds.
Pros
The following points highlight the advantages of Django back-end framework:
-
Django helps developers by speeding up the development process. It includes its own Object Relational Mapping (ORM) layer for handling database access, sessions, routing, and multi-language support.
-
From idea, production to release, Django helps in making it both cost-effective and efficient. Thus it becomes an ideal solution for developers having a primary focus on deadlines.
-
Django very well managed content management, scientific computing efficiently.
-
Django inherits all Python’s benefits, like great support for external libraries and programmer productivity boost. It significantly speeds up development.
Cons
The following points showcase the disadvantages of the Django back-end framework:
-
Django, unlike other modern web frameworks, does not enable individual processes to handle multiple requests simultaneously.
-
Unlike other modern web frameworks, Python does not keep the components of a web application loosely-coupled.
-
The improperly designed architecture combined with Python may lead to slow down the websites. This framework also has its own benchmarks to check the bottlenecks.
-
Small websites, like static one-pagers or microservices, can not be built using the Django framework.
Brands Using back-end Frameworks
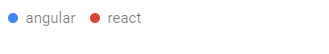
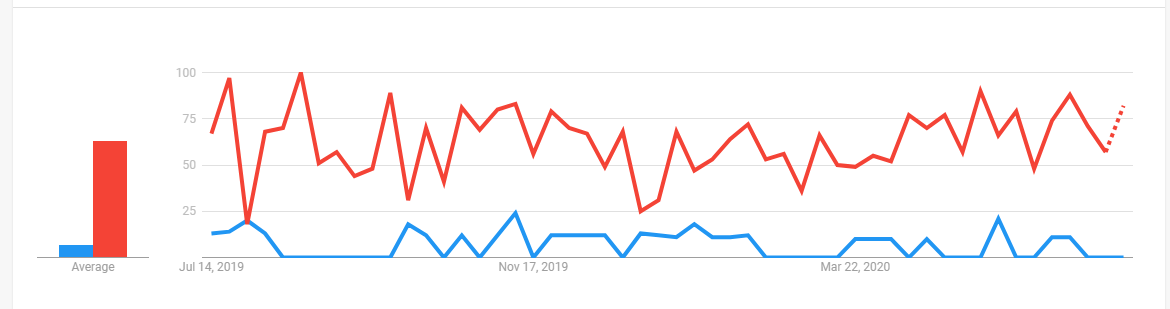
Laravel vs Yii
The two robust and powerful backend frameworks are ruling the backend development industry.
Let's first have a look at the popularity of the two PHP frameworks in the development world. It will make your vision towards frameworks more clear.
As you can see in the Google trends result, Yii framework is more popular than laravel.


| Factor | Laravel | Yii |
|---|---|---|
|
Definition |
This PHP framework is free and open-source. | The Yii framework develops reliable and modern Web applications. It is designed using Model-View-Controller composite pattern. |
|
Validation |
No scenario based validation is available in the default package of Laravel. It does not provide any construct to validate a model at different scenarios. | Scenario-based validation |
|
Documentation |
Laravel has the best documentation. | Yii does not have very strong documentation like Laravel. |
|
Crude Generation |
No additional support for CRUD functionality. | Yii2 has a separate module for rapid code generation. The handy tool which provides prototyping by generating code snippets & CRUD controllers is known as Gii. |
|
Client-side validation |
No default support is available on Laravel. | Provides out of box client side validation of the form. You need to define only one set of rules of the model for validation in server side and client side |
|
Resources and Support |
Laravel has a large community with good support | Yii is an old framework and has many developers associated with it already, it offers better support to developers with it’s larger community. |
|
Audience |
The laravel framework targets only web developers. | The Yii framework caters to newbies, web developers, system administrators, and so on. |
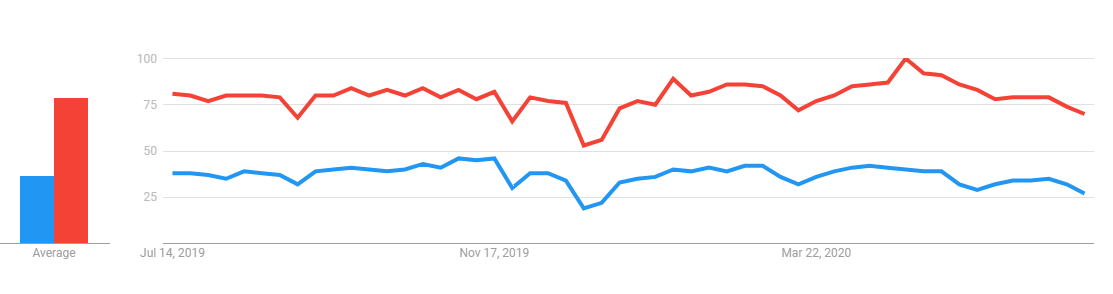
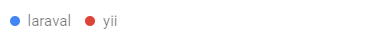
Node.js vs Angular
Let's first have a look at the popularity of the two JavaScript frameworks in the development world. It will make your vision towards frameworks more clear.
As you can see in the Google trends result, Angular is performing much better than Node.js. The competition between the two front-end frameworks is neck-to-neck.


Also , You need to go through the comparison table to understand how they are different from each other.
| Factor | Node.js | Angular |
|---|---|---|
|
Framework type |
Open-source web application framework for developing dynamic web apps. | Cross-platform run-time environment for applications written in JavaScript. |
|
Type of Language coded in |
Coded entirely in JavaScript | Coded in C, C++ and JavaScript |
|
Type of applications created |
For developing single-page client- side web applications | For building fast and scalable server-side networking applications |
|
Faramework Type |
It is itself a web application framework. | It incorporates different frameworks like Sails.js, Partial.js, and Express.js. |
|
Suitable for |
Best suited for developing highly creative and interactive web apps. | Best suited for developing small size projects. |
|
Components implemented |
Angular implements MVC by splitting the app into MVC components. | Useful for generating database queries. |
|
Real-time applications |
Creating real-time applications like instant messaging and chat apps. | Creating faster and more scalable applications. |
|
Latest version |
Angular 9 | Node.js 14 |
Chapter 4
A Look At Databases
Keeping track of the bulky data can be tricky. Not all businesses can do it smartly.
A powerful database system can help you manage all your business critical data centrally.
This chapter discloses all the powerful database management systems to help you store your data safely and securely.
.png?width=344&name=03-img%20(1).png)
A database is a systematic collection of data. They support electronic storage and manipulation of data. Databases make data management easy.
For example: An online telephone directory uses a database to store data of people, phone numbers, other contact details. Your electricity service provider uses a database to manage billing, client-related issues, handle fault data, etc.
Databases are basically logical structures that are used to organize and store data for future processing, retrieval, or evaluation. A database is usually controlled by a database management system (DBMS).
Most popular database management systems 2020
-Jul-16-2020-05-12-37-01-AM.png)
The data is stored in the form of tables consisting of rows and columns to make processing and data querying efficient. The data can then be easily accessed, managed, modified, updated, controlled, and organized.
Developing a database for your business can help business:
- Reduce the amount of time you spend on organizing data
- analyse data in multiple ways
- promote a disciplined approach to data management
- turn disparate information into a valuable resource
- improve the quality and consistency of information
MySQL
MySQL is considered one of the most popular databases for web-based applications. It's freeware, but it is frequently updated with features and security improvements.
MySQL is generally used with PHP where PHP is a scripting language. MySQL server works in a client/server model or embedded systems. It consists of a multi-threaded SQL server that supports different backends, several different client programs and libraries, administrative tools, and a wide range of Application Programming Interfaces (APIs).
It can also provide an embedded multithreaded library that you can link in your application to get faster, smaller, and easy to manage standalone products. MySQL is the most flexible, reliable, secure and stable SQL based database management system.
Features
Here are listed some features of MySQL:
-
MySQL provides cluster servers. It can also run high-speed master/slave replication configurations.
-
It provides fast load utilities with distinct memory caches and table index partitioning.
-
MySQL has inbuilt plugin libraries to embed databases into any kind of application.
-
It holds the ACID (Atomicity, Consistency, Isolation, Durability) property, and also allows distributed multi-version support.
Pros
The following points highlight the advantages of MySQL:
-
MySQL is very easy to install and has third-party tools that can be added to the database, setting up implementation is a relatively simple task.
-
It's available for free and offers a lot of functionality even for a free database engine.
-
There are a variety of user interfaces that can be implemented and can be made to work with other databases, including DB2 and Oracle.
-
The database is fast, portable and secure.
Cons
The following points showcase the disadvantages of MySQL:
-
There is no built-in support for XML.
-
Although MySQL is relatively easy to set up, it tends to have less out-of-the-box functionality than many other database systems on the market.
-
MySQL tends to be somewhat less reliable than its peers. These stability issues are related to the manner in which it handles certain functions.
-
The database isn’t fully SQL-compliant, and tends to be limited in areas including data warehousing, fault tolerance, and performance diagnostics.
MongoDB
MongoDB is an open-source document-based database management tool that stores data in JSON-like formats. It is a highly scalable, flexible, and distributed NoSQL database.
Instead of using tables and rows as in the traditional relational databases, MongoDB makes use of collections and documents. Documents consist of key-value pairs which are the basic unit of data in MongoDB. Collections contain sets of documents and functions which is the equivalent of relational database tables.
Features
Here listed down some features of MongoDB:
-
The MongoDB environments are very scalable.
-
MongoDB can run over multiple servers. The data is duplicated to keep the system up and also keep its running condition in case of hardware failure.
-
It supports Master–Slave replication. MongoDB uses native applications to maintain multiple copies of data.
-
It supports MapReduce and flexible aggregation tools.
-
MongoDB JavaScript works well as the database uses the language instead of procedures.
-
The data model available within MongoDB allows you to represent hierarchical relationships, to store arrays, and other more complex structures more easily.
Read also: What Is MongoDB And Why Use It?
The following points highlight the advantages of MongoDB:
-
MongoDB scales elastically in terms of data volume and throughput. The technology gives you enough flexibility across various data centers with good consistency.
-
The flexible data model with dynamic schema, and with powerful GUI and command line tools, makes it fast for developers to build and evolve applications
-
MongoDB stores data in flexible JSON-like documents, which makes data persistence and combining easy.
-
Costs are significantly lowered as MongoDB runs on commodity hardware. The technology gives out on-demand, pay-as-you-go pricing with annual subscriptions, along with 24/7 global support.
Cons
The following points showcase the disadvantages of MongoDB:
-
MongoDB doesn’t support joins like a relational database. Yet one can use joins functionality by adding by coding it manually. But it may slow execution and affect performance.
-
MongoDB stores key names for each value pair. Also, due to no functionality of joins, there is data redundancy. This results in increasing unnecessary usage of memory.
-
To achieve the performance and scalability, MongoDB ditches the transaction support. This makes MongoDB very easy to scale horizontally which utilizes many cheap hardware to balance the load.
Chapter 5
A Look At Tech Stack
A tech stack of your web or mobile app not only affects the speed and timeline of the development but also influences the ability to scale it in the future.
This chapter will tells you about all the development stack that developers can use to develop powerful and robust applications.

A tech stack also called a “ solution stack” that is composed of software products and programming languages, which are used to create a website or a mobile app, constituting both the server-side and the client-side.
Choosing the appropriate tech stack is quite a challenge nowadays. Your business needs technology stacks that deliver you high-end services and at the same time boosts your ROI and enhances growth.
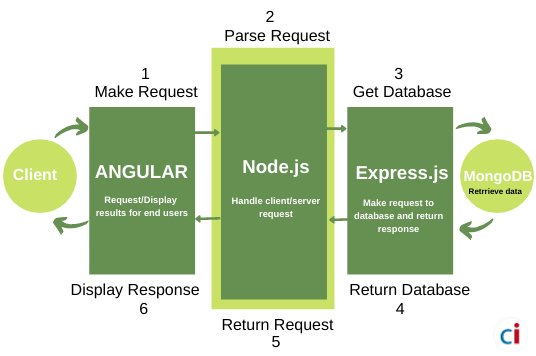
MEAN Stack
MEAN stack is a technology stack which is a user-friendly full-stack JavaScript framework for building dynamic websites and applications. It is an acronym for MongoDB, ExpressJS, AngularJS, and Node.js. Each of these components has a particular use.
-
MongoDB: Is a schemaless NoSQL database system. MongoDB saves data in binary JSON format, which makes it easier to pass data between client and server.
-
ExpressJS: Is a web application framework for Node.js. It enables you to build server applications in Node.js and is a backend application that connects the front-end and databases.
-
AngularJS: Is a frontend technology in the stack. It regulates the behavior of different elements showcased on the web page.
-
NodeJS: Is aJavaScript runtime environment. It is used to run JavaScript on a machine instead of a browser.

Features
Here listed down some features of the MEAN stack:
-
Developing applications using Mean saves a lot of time. It not only saves your time but also creates quality world-class applications.
-
Mean stack is considered flexible and scalable. You can simply test the application here on the cloud and also add extra information to your form.
-
Mean stack helps you with the easy transfer of code from one framework to another.
-
Mean stack permits to write code only in JavaScript for both client and server-side.
-
The data flows precisely among the layers of JSON and does not require rewriting or reformatting because Mean uses the common JSON format of data everywhere.
Pros
The following points highlight the advantages of the MEAN stack:
-
MEAN is considered cost-effective technology for businesses.
-
The developers enjoy using MEAN because it works for both server side and client side requirements.
-
The technologies in stack are open source, making them available and free. This gives you easier access to public repositories and libraries making the development process easy and less costly.
-
As MongoDB is a component based relational database, you can save documents in the JSON format. This is probably why developers prefer this tech stack for various stages of app development.
Cons
The following points showcase the disadvantages of the MEAN stack:
-
MEAN stack doesn’t offer the same level of functionality as provided by relational databases.
-
Express.js has poor isolation from servers from business logic and this prevents the reuse of certain services like batching operations. It offers poor isolation from the server from business logic.
-
There are no specific general JS coding guidelines.
-
MongoDB is strongly consistent. But, when network partitioning occurs, especially in heavy load scenarios, there is a chance that you could lose records that has been successfully written by MongoDB.
Read also: Javascript For Full Stack Development (MERN/MEAN): A Detailed Study
MERN Stack
The technology stack is a set of frameworks and tools used to develop software applications faster and easier. MERN stack is a technology stack that is a user-friendly full-stack JavaScript framework for building dynamic websites and applications. This is the reason it is the most preferred platform by startups.
MERN stack comprised of MongoDB, Express JS, React JS , and Node JS. Here are the components:
MongoDB: MongoDB is an open-source, cross-platform, NoSql DBMS. In this database, the data is stored in collections and documents. The database stores the data in binary JSON format. This leads to the fast exchange of data between client and server. It is also highly scalable as stores massive volumes of data.
Express JS: Express JS is a modular, lightweight framework of Node JS that helps in building fast and scalable web applications.
React JS: React JS is an open-source JavaScript library used to build user interfaces, typically for single-page applications. It offers the facility of code reusability on multiple platforms. It is fast and scalable.
Node JS: Node JS is an open-source, cross-platform, JavaScript runtime environment. It runs the JavaScript code from the server-side.
Features
Here listed down some features of the MERN stack:
-
It is easy to learn and implement. The learning curve becomes easier if the developer is already familiar with JavaScript.
-
Each one of the components in the MERN stack is well-documented and provides scalable solutions.
-
It offers a full-stack development environment which leads to end-to-end development.
-
MERN comes with its own set of testing tools suite. So it’s easy for new developers to test the software with the testing tools provided within the framework.
Pros
The following points highlight the advantages of the MERN stack:
-
It offers the feature like reusability of codes that ensures faster and easier app development.
-
MERN stack also supports the Model View Controller architecture which allows a smooth and seamless development process.
-
Due to the implication of ReactJS, it becomes a great framework to run the same code on both the browser and the server.
-
MERN stack comes with a pre-built set of testing tools for app development.
-
It involves a robust active community that is completely open-source.
-
It takes all the development related responsibilities from front-end development to back-end development.
Cons
The following points showcase the disadvantages of the MERN stack:
-
MERN stack is not a good choice for developing enterprise-level applications.
-
In the MERN stack, ReactJs will need additional libraries or configurations for establishing a connection with the backend server.
.png?width=536&name=mern%20final%20(2).png)
Read also: What Technology Stack Suits Your Startup?
LAMP Stack
LAMP stack is an open-source Web development platform. It uses Linux as the operating system, Apache as the Web server, MySQL as the relational database management system and PHP as the object-oriented scripting language.
Linux Operating System: Linux is the operating system layer and the backbone of the LAMP stack. It is open-source, flexible, easy to use technology. PHP and MySQL programming languages are better suited for Linux.
Apache HTTP Server: Apache HTTP Server is web server software that runs on top of the Linux operating system. The web server processes requests and transmits information through the internet, using HTTP. Apache is commonly used by shared hosting users.
MySQL: MySQL is a commonly used database system as it supports SQL and relational tables. It makes it much easier to establish dynamic enterprise-level databases with MySQL. It allows users to transfer their database without any complications or losses.
PHP: PHP is a programming language that has the role of combining all the elements of the LAMP stack and allowing the website or web application to run efficiently.
Pros
The following points highlight the advantages of the LAMP stack:
-
As LAMP is an open-source stack, it helps you reduce development time.
-
LAMP is its secure and flexible architecture.
-
All the components in the LAMP stack are open source software that is readily available for free.
-
The use of PHP and MySQL facilitates quick error fixing and performing modifications as users have complete access to the source.
Cons
The following points showcase the disadvantages of the LAMP stack:
-
Developers don’t have control of the libraries that are available. For example, depending on your hosting provider, you can get stuck with the libraries and the versions of those libraries that have been built.
-
LAMP stack only supports Linux operating systems.
-
Switching between PHP or Python is quite challenging.
Key Takeaway
- Frameworks support businesses with high-quality performance and scalability that helps to boost their revenues.
- The robust technologies empower new-aged developers to develop websites with a seamless experience that give users a sense of fulfilment.
- Frameworks assist businesses to streamline their business processes efficiently.
- Assist in creating new ideas that can help develop a master product with unique features.
- Provides customisable and scalable software development.
- It diminishes the necessity for context change.
Chapter 6
Product Outsourcing
The outsourcing industry has boomed in the past few years as it enables businesses to save costs and time.
Outsourcing product enables businesses to tap the expertise of companies that have created well-defined systems for managing the process.
This chapter tells you why outsourcing is needed and what the benefits it provides to the businesses are.

The answer to this question is definitely yes.
59% of businesses see outsourcing as an effective cost-cutting tool. 57% see it as a way to focus on their highest ROI activities.
I am sure you agree to a bit now. Let’s move a bit deep.
Today, the evolution of incredible customer-first digital technologies in the Global markets has changed the way businesses work.
Today, most of business enterprises are staying competitive by expanding their workforce with additional outsourced professional teams that make them more tech-efficient and too with an improved ROI.
Read also: Outsourcing Product Development: Doing Things The Right Way!
The primary reason for outsourcing a business process is to increase efficiency and accelerate productivity. By outsourcing specific processes to a third-party organization, businesses can focus more time on the core business idea and business expansion.
-Jul-16-2020-05-12-37-35-AM.png)
Competing with the competitors in the fast running digital space is necessary for survival. Outsourcing product development enables businesses to tap the expertise of companies that have created well-defined systems for managing the process.
78% of respondents in Deloitte’s survey say they feel positive about their outsourcing relationship with other companies.
See, what your business can gain from outsourcing?
-
From sales to hiring to development processes, outsourcing provides an enormous amount of opportunities to help your business work smarter.
-
Helps you in cost savings and get your job done by expert professionals
-
Enables you to focus on building your brand, invest in research and development and move on to providing higher value-added services.
-
Eliminates the need for investment in infrastructure
-
Outsourcing your business processes would free you from less important tasks and enable you to focus on building your brand, invest in research and development and move on to providing higher value-added services.
-
Improved service offerings with high-quality deliverables and reduced development time to launch into the marketplace.
As businesses facing a tech-skill crunch, hiring remote developer having specific tech expertise comes to rescue:
-
Remote Developers are more productive as they have expertise and years of experience in a niche skill
-
Opens up the possibilities from different business prospects to achieve business goals
-
Delivers high quality of work on time irrespective of the location
-
Facilitates you to focus on core business areas
-
Work dedicatedly in flexible working hours
-
Have access to global talent
-
Launch your product into the market faster
-
Eliminate additional costs like infrastructure, maintenance etc.
Chapter 7
Making Right Decision
Each of the frameworks come up with its own advantages and disadvantages. All frameworks are excellent in their own way, there is no right or wrong in using any of the frameworks.
It's your choice to choose the right framework depending upon all the factors while making the decisions.
All you need to do is analyze your business requirement and weight the frameworks accordingly.
.png?width=344&name=01-Img%20(2).png)
There is no magic spell that will guarantee the perfect product development with the right framework.
There are many possibilities you should consider before selecting a development framework to use. Each of the above frameworks has its own pros and cons. For different people and businesses, each framework type may hold a different weightage.
A framework that is the best option for one person may not be the best option for another. Always take a considerable amount of time before making any decision as it saves you from investing unnecessary cost and development time.
Make the right decision on the framework so that it can prove to be the game-changer for your business.
After all, it’s not about finding the best framework; it’s about finding the right framework.
So, we have come across many of the most popular and extensively used frontend and backend frameworks.
There is no one-size-fits-all approach for attaining success in your project, but it would be helpful to experiment with different frameworks and pick the one which fits closely with your product needs. You can utilise them to the benefit of your development project whenever you wish. The above-mentioned frameworks and languages are quite popular in the software industry due to their excellent performance, scalability and agility features.